百度地圖在汽車衡行業(yè)中的應(yīng)用一例
百度地圖在汽車衡行業(yè)中的應(yīng)用一例
隨著“物聯(lián)網(wǎng)”的概念深入各行各業(yè),其重要的分支領(lǐng)域—“位置應(yīng)用”也在不斷發(fā)展。在地磅行業(yè)中,以稱重傳感器 + 稱重儀表 + GPS+ GPR S+ 電子地圖為主要組成部件的物聯(lián)網(wǎng)解決方案,已經(jīng)成功的應(yīng)用在稱重計(jì)量領(lǐng)域中。此文主要針對(duì)“百度地圖”,介紹了其在汽車衡物聯(lián)網(wǎng)中的一個(gè)典型應(yīng)用案例。可為類似的物聯(lián)網(wǎng)方案提供參考。
隨著信息化社會(huì)的發(fā)展,“位置應(yīng)用”已深入到人類生活的方方面面,應(yīng)用場(chǎng)景包括手機(jī)導(dǎo)航社交網(wǎng)絡(luò)、車載導(dǎo)航、老年人關(guān)愛(ài)、應(yīng)急救援、交通路線規(guī)劃、醫(yī)療定位、物流監(jiān)控等。在地磅行業(yè)中也不例外。作者曾參與了一個(gè)“建筑環(huán)保砂漿 ”項(xiàng)目,其中就涉及到了 “稱重計(jì)量”和“位置應(yīng)用”—兩者結(jié)合的需求。有了位置信息(即地理坐標(biāo)) 后,就需要有電子地圖,來(lái)直觀呈現(xiàn)遠(yuǎn)程設(shè)備的狀態(tài)。“百度地圖”是眾多電子地圖中的一員。它穩(wěn)定可靠、開(kāi)發(fā)文檔齊全,并免費(fèi)向用戶提供二次開(kāi)發(fā) API 接口。本文將針對(duì)“環(huán)保砂漿的稱重計(jì)量”與“百度地圖”二者結(jié)合應(yīng)用的方案展開(kāi)描述。
一、砂漿計(jì)量系統(tǒng)的組成
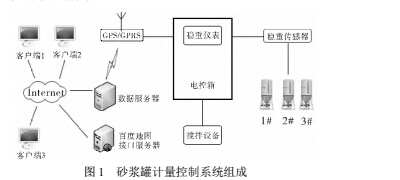
“砂漿站”向“工地”供應(yīng)“砂漿”(新型環(huán)保砂漿) ,“工地”根據(jù)施工進(jìn)度,對(duì)供應(yīng)量 (主要參考重量) 進(jìn)行控制。為了達(dá)到“環(huán)保”的目的,施工現(xiàn)場(chǎng)嚴(yán)禁露天堆放物料。環(huán)保砂漿使用前,以干粉形式儲(chǔ)存 (所以也叫“干粉砂漿”),現(xiàn)場(chǎng)有專用的儲(chǔ)料罐。待到使用時(shí),現(xiàn)場(chǎng)攪拌,用多少攪拌多少。攪拌設(shè)備和計(jì)量設(shè)備配合工作,完成砂漿的配制過(guò)程。砂漿罐計(jì)量控制系統(tǒng)的組成,如下圖 1 所示:

系統(tǒng)由兩部分組成:一是攪拌電氣控制部分;二是稱重計(jì)量部分。兩者獨(dú)立工作,“計(jì)量部分”為“攪拌控制部分”提供重量參考。砂漿配置過(guò)程由人工操作電氣設(shè)備完成。
計(jì)量部分涉及到“位置應(yīng)用”。各部件分工如下:稱重傳感器負(fù)責(zé)重量數(shù)據(jù)采集 (每個(gè)罐 4 只 20t 傳感器),GPS 負(fù)責(zé)坐標(biāo)信息采集,稱重儀表顯示重量,并將重量和位置信息通過(guò) GPRS 傳送到遠(yuǎn)程數(shù)據(jù)服務(wù)器端。用戶打開(kāi)客戶端軟件,客戶端軟件將從服務(wù)器讀取重量和位置信息,在“百度地圖”上顯示覆蓋物 (即砂漿罐圖標(biāo))。用戶可以直觀的看到砂漿罐的地理位置和罐內(nèi)儲(chǔ)料的當(dāng)前余量,為后續(xù)砂漿運(yùn)輸提供調(diào)度依據(jù)。“砂漿站”不用派人時(shí)刻駐守現(xiàn)場(chǎng),節(jié)省人力資源,提高管理效率。
二、GP S 坐標(biāo)格式及轉(zhuǎn)換
(1) GPS 通信數(shù)據(jù)具有一定的格式,坐標(biāo)數(shù)值需要經(jīng)過(guò)處理,才能被“百度地圖”API 接口使用 。 如 : GPS 原始 經(jīng) 度 11413.13562, 緯 度2955.83360,格式為:hhmm.mmmmm (h 是‘度’, m 是 ‘ 分 ’)。 轉(zhuǎn)換成地理坐標(biāo)后,經(jīng)度為114+13.13562/60,緯度為 29+55.83360/60。然后調(diào)用“百度地圖”API 接口轉(zhuǎn)換成百度 DB09Ⅱ坐標(biāo)類型。
(2) GPS 坐標(biāo)為什么要轉(zhuǎn)換?因?yàn)?/span> GPS 原始坐標(biāo)為 WGS84 坐標(biāo)系,不能直接用于“百度地圖”。“百度地圖”采用的是 BD09Ⅱ坐標(biāo)系。要在“百度地圖”上顯示 GPS 設(shè)備的正確位置怎么辦呢?“百度地圖”提供了 Web API 進(jìn)行轉(zhuǎn)換,其鏈接地址為:
http://api.map.baidu.com/geoconv/v1/?coords=114.
21892734521,29.575429778924&from=1&to=5&ak=
你的密鑰
說(shuō)明:coords 為坐標(biāo)的經(jīng)度、緯度;form 為轉(zhuǎn)換前的坐標(biāo)類型,1 為 WGS84 坐標(biāo)系;to 為轉(zhuǎn)換后的坐標(biāo)類型,5 為 BD09Ⅱ (百度經(jīng)、緯度坐標(biāo));ak 為密鑰,開(kāi)發(fā)者在使用“百度地圖”前,先要申請(qǐng)開(kāi)發(fā)者密鑰。
鏈接請(qǐng)求的返回?cái)?shù)據(jù)為 json 格式,如下:
{
status:0,
result:
[
{
x:114.23075303426,
y:29.579086201042
}
]
}
上面的 x,y 即為 BD09Ⅱ坐標(biāo),可以被“百度地圖”識(shí)別。調(diào)用地圖覆蓋物 API,就能將指定的圖片(支持 jpg,gif,png 等格式),顯示到地圖容器上。
這個(gè)轉(zhuǎn)換鏈接是 Web 形式的,如果是 Web 應(yīng)用程序開(kāi)發(fā),可以直接調(diào)用,很簡(jiǎn)單。如果是桌面軟件開(kāi)發(fā),該如何處理呢?筆者使用的是
C++Builder,它提供了處理 http 協(xié)議的控件即
TIdHttp。在其他開(kāi)發(fā)工具中也有類似的函數(shù)庫(kù),如微軟已經(jīng)封裝好的 WinInet 高級(jí)網(wǎng)絡(luò)協(xié)議函數(shù)庫(kù),可供開(kāi)發(fā)者開(kāi)發(fā)基于 http 協(xié)議的應(yīng)用程序。
作者寫了一個(gè)函數(shù),實(shí)現(xiàn)坐標(biāo)轉(zhuǎn)換,其中用到了 TIdHttp 控件,代碼如下:
AnsiString__fastcall BD09::GpsToBD (const
GPSpoint & GpsCoord)
{
TIdHTTP * bdhttp= new TIdHTTP(NULL); TMemoryStream * ms;
LPSTR lpBuf; AnsiString strText; try
{
AnsiString strUrl="http://api.map.baidu. com/geoconv/v1/?coords="+GpsCoord.X+","+GpsCoord. Y+"&from=1&to=5&ak=Xd93xc2Z";
ms=new TMemoryStream;
bdhttp- >Get(strUrl,ms);//g_Url 是地圖坐
標(biāo) API
const int msSize=ms- >Size; lpBuf=new char[msSize]; ms- >Position=0;
ms- >Read(lpBuf,msSize);
strText=String (lpBuf,msSize);// 返回 json
字符串
}
__finally
{
delete ms; delete [] lpBuf; delete bdhttp; return strText;
}
}
上述代碼中用到了“百度地圖”坐標(biāo)轉(zhuǎn)換鏈接 strUrl (即百度地圖 WebAPI),并展示了如何接收返回的數(shù)據(jù)。
三、“百度地圖”常用的 J a va s cript 函數(shù)介紹要完成“百度地圖”的二次開(kāi)發(fā),需要調(diào)用一些常用的地圖控制 JavascriptAPI,比如:(1) 創(chuàng)建地圖容器
var map=new BMap.Map("allmap");// 創(chuàng)建地圖容
器對(duì)象(2) 設(shè)置默認(rèn)的地圖中心位置
地圖加載完畢后,顯示到地圖容器中時(shí),無(wú)論如何,總有一個(gè)中心位置,用戶需要指定默認(rèn)的地圖中心:
map.centerAndZoom (new BMap.Point (115.788,
39.2615), 14);// 北京位置(可設(shè)置為用戶所在城市)(3) 滾輪縮放和地圖慣性拖拽map.enableScrollWheelZoom(true);// 啟用滾輪放
大縮小,默認(rèn)禁用
map.enableContinuousZoom();// 啟用地圖慣性拖
拽,默認(rèn)禁用(4) 添加地圖工具
var top_left_control=new BMap.ScaleControl ( {anchor:BMAP_ANCHOR_TOP_LEFT});// 左上角,添
加比例尺
var top_left_navigation=new BMap.Navigation Control(); // 左上角,添加默認(rèn)縮放平移控件
var top_right_navigation=new BMap.Navigation Control({anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL}); // 右上
角,僅包含平移和縮放按鈕 map.addControl (top_left_control);
map.addControl (top_left_navigation); map.addControl (top_right_navigation);
(5) 添加覆蓋物和標(biāo)注文字
var pt0=new BMap.Point(x, y);//x,y 即為 DB9Ⅱ坐
標(biāo)
var myIcon0=new BMap.Icon (pic, new BMap.
Size(43,94));// 圖標(biāo)
var marker0=new BMap.Marker (pt0, {icon: myIcon0}); // 創(chuàng)建標(biāo)注
map.addOverlay(marker0);// 將標(biāo)注添加到地圖
中
(6) 點(diǎn)擊地圖覆蓋物,彈出提示框
var infoWindow0=new BMap.InfoWindow(tip);
marker0.addEventListener("click", function(){this.
openInfoWindow(infoWindow0);setTimeout(function()
{// 定時(shí)器
map.closeInfoWindow();
}, 5000);});
var pt0=new BMap.Point(x, y);
var infoWindow0 = new BMap.InfoWindow(tip);
map.openInfoWindow(infoWindow0,pt0);
四、地圖的顯示
有了地圖 API 函數(shù),如何才能將地圖顯示在我們的軟件里呢?如,將地圖顯示在一個(gè) Windows窗口上。因?yàn)椤鞍俣鹊貓D”本身是 Web 形式的,即 B/S 模式的。而我們的軟件是在 Windows 桌面上運(yùn)行的,即是 C/S 模式的。所以,首要解決的問(wèn)題是:如何將 B/S 模式轉(zhuǎn)換為 C/S 模式,即在Windows 窗口上顯示 web 頁(yè)面。至于是用 C/S 模式好,還是用 B/S 模式好?這個(gè)問(wèn)題不是本文討論的重點(diǎn)。筆者只是根據(jù)自己擅長(zhǎng)的技術(shù)選擇 C/S 模式。
作者的解決方法是:“IE 瀏覽器控件 ”+
“HTML 頁(yè)面”的方案。C++Builder 的 IE 瀏覽器控
件名是 CppWebBrowser,VC++ 中的 IE 瀏覽器控件名是 Microsoft Web Browser。他們都封裝了 IE 內(nèi)
核,可以快速開(kāi)發(fā)出屬于自己的專用瀏覽器 (如:
360 雙核瀏覽器,其中有一個(gè)核即為 IE 內(nèi)核),并可將 Web 頁(yè)面嵌入到 Windows 窗口中。在瀏覽器控件中,如何控制地圖并響應(yīng)Web 頁(yè)面上的鼠標(biāo)事件呢?實(shí)際上 Windows 同時(shí)提供了瀏覽器控件的交互 COM 接口,包含在 #include
{
IHTMLWindow2 *pWin;
VARIANT vRet;
bool bRet = false;
IEForm- >CppWebBrowser1- >Document - >QueryInterface (::IID_IHTMLDocument2, reinterpret _cast
if(spDoc != NULL)
{
try
{
spDoc- >get_parentWindow(&pWin); if(pWin != NULL)
{
try
{
pWin- >execScript (WideString(lpScript), WideString(lpLang), &vRet);
bRet=true;
}
__finally
{
pWin=NULL;
}
}
}
__finally
{
spDoc == NULL;
}
}
return bRet;
}
因?yàn)槲④浱峁┝藰?biāo)準(zhǔn) COM 交互接口,所以
Windows 平臺(tái)上的開(kāi)發(fā)工具,調(diào)用方法都類似。
HTML 文件是一個(gè)普通的 Web 頁(yè)面文件,中間嵌入“百度地圖”容器,并包含了控制地圖的Javascript 函數(shù)。在桌面軟件中,利用 RunJS 函數(shù)可以調(diào)用這些 Javascript 代碼。Javascript 代碼和 IE
內(nèi)核交互,控制頁(yè)面內(nèi)容。HTML 文件的具體格式可以參考“百度地圖”開(kāi)發(fā)文檔。在 HTML 文件中,須包含這樣一行語(yǔ)句:
包含了這行代碼后,才能調(diào)用“百度地圖”的 API 接口函數(shù)。HTML 文件可以放在服務(wù)器端,也可以放在客戶端。如果放在服務(wù)器端,服務(wù)器上要安裝“Web 服務(wù)器”軟件。如:IIS、Apache等,其中的一種。
五、“百度地圖”在砂漿稱重系統(tǒng)中的應(yīng)用作者在 “建筑環(huán)保砂漿 ”項(xiàng)目中,使用了“百度地圖”。在任意一臺(tái)能連上 Internet 網(wǎng)絡(luò)的電
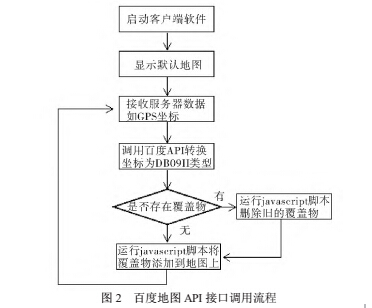
腦上,打開(kāi)專用的客戶端軟件,軟件就能接收服務(wù)器的數(shù)據(jù),并在地圖上顯示出各個(gè)工地的所有砂漿罐的“當(dāng)前位置”和“實(shí)時(shí)重量”信息。地圖接口調(diào)用的流程如下:


要用好“百度地圖”,除了掌握 C++ 編程技術(shù)外,還需要了解和掌握多種前端和后端的編程技術(shù),如: HTML 標(biāo)記語(yǔ)言、Javascript 腳本語(yǔ)言、Web 服務(wù)器架設(shè)、客戶端和服務(wù)器端的 Socket 通信、瀏覽器控件的 COM 交互接口、“百度地圖”的 API 功能函數(shù)、內(nèi)存數(shù)據(jù)庫(kù)等。文中已經(jīng)介紹了基本的調(diào)用流程和關(guān)鍵的知識(shí)點(diǎn)。
作者在“建筑環(huán)保砂漿”項(xiàng)目中—稱重計(jì)量部分,使用了“百度地圖”。經(jīng)實(shí)踐檢驗(yàn),達(dá)到了預(yù)期的效果。“百度地圖”雖然是免費(fèi)的,但也有一些限制。如:API 接口調(diào)用次數(shù)的限制。普通 API 接口:每個(gè) IP 每天調(diào)用上限 2000 次;坐標(biāo)逆向轉(zhuǎn)換 API (即 Geocoding API) 調(diào)用次數(shù)為:每個(gè) IP 每天調(diào)用 6000 次限制 (具體請(qǐng)參考“百度地圖”的相關(guān)政策)。超過(guò)使用次數(shù)之后,將返回{"status":302,"message":" 天配額超限,限制訪問(wèn) "}。
在“建筑環(huán)保砂漿”項(xiàng)目中,地圖接口 API 調(diào)用不算頻繁,所以基本是夠用的。如果需要更高頻
次的調(diào)用,需要和“百度”公司協(xié)商。
本文重點(diǎn)介紹的是“百度地圖”的應(yīng)用。對(duì)于其他的電子地圖,開(kāi)發(fā)過(guò)程也基本相同。當(dāng)前市面上,除“百度地圖”外,還有多種商業(yè)電子地圖可供選用。如:國(guó)外的谷歌地圖;國(guó)內(nèi)的搜狗地圖、高德地圖、騰訊地圖等。他們都提供了二次開(kāi)發(fā)接口,且大多是免費(fèi)的。具體選用哪種,要結(jié)合項(xiàng)目的實(shí)際需求和“地圖服務(wù)商”的服務(wù)質(zhì)量,綜合考慮。
我想,隨著 “物聯(lián)網(wǎng) ”(Internet of things(IoT) 的技術(shù)普及,關(guān)于“地理位置”的應(yīng)用,需求也會(huì)越來(lái)越多。除了 PC 端的應(yīng)用外,移動(dòng)端的應(yīng)用也是方興未艾。在汽車衡行業(yè)中,應(yīng)用也會(huì)更加廣泛。目前,國(guó)內(nèi)地磅公司中,如:耀華、柯力已經(jīng)推出了成熟的產(chǎn)品和解決方案,起到了行業(yè)“橋頭堡”的作用,其他公司也會(huì)極積跟進(jìn),加大研發(fā)力度并開(kāi)拓相關(guān)市場(chǎng)。